CAN’T GET BETTER VALUE-FOR-PRICE THAN US
The Laravel Website Development Company You Thought You Couldn't Afford
can’t get better value for price than us


Your Website Should Do More ThanLook Good
Our Laravel websites are designed with flexibility, performance, and user convenience at heart. Our custom CMS tools make it easy for anyone on your team to create, manage, and scale content seamlessly.
Using reusable design components and a drag-and-drop builder, we strike the perfect balance between flexibility and simplicity, enabling you to launch new campaigns and create custom pages without needing a designer or developer.
You reach your goals faster and with greater autonomy.


.png&w=750&q=75)
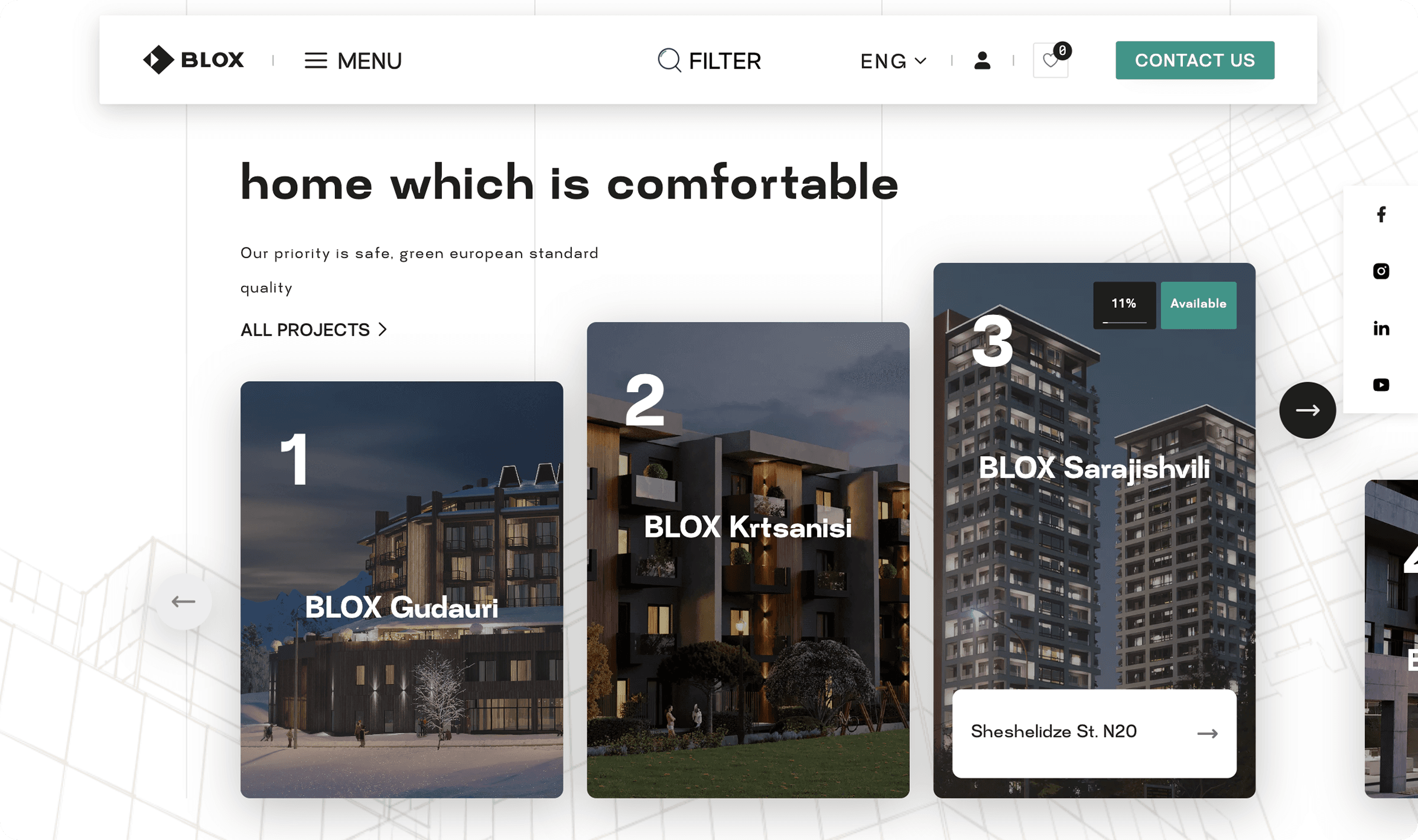
Our websites are visually stunning, fully responsive and optimized for speed, delivering seamless and lightning-fast experiences across devices. We ensure fluid interactions and minimal load times by leveraging Next.js and Laravel’s robust API.
.png&w=750&q=75)
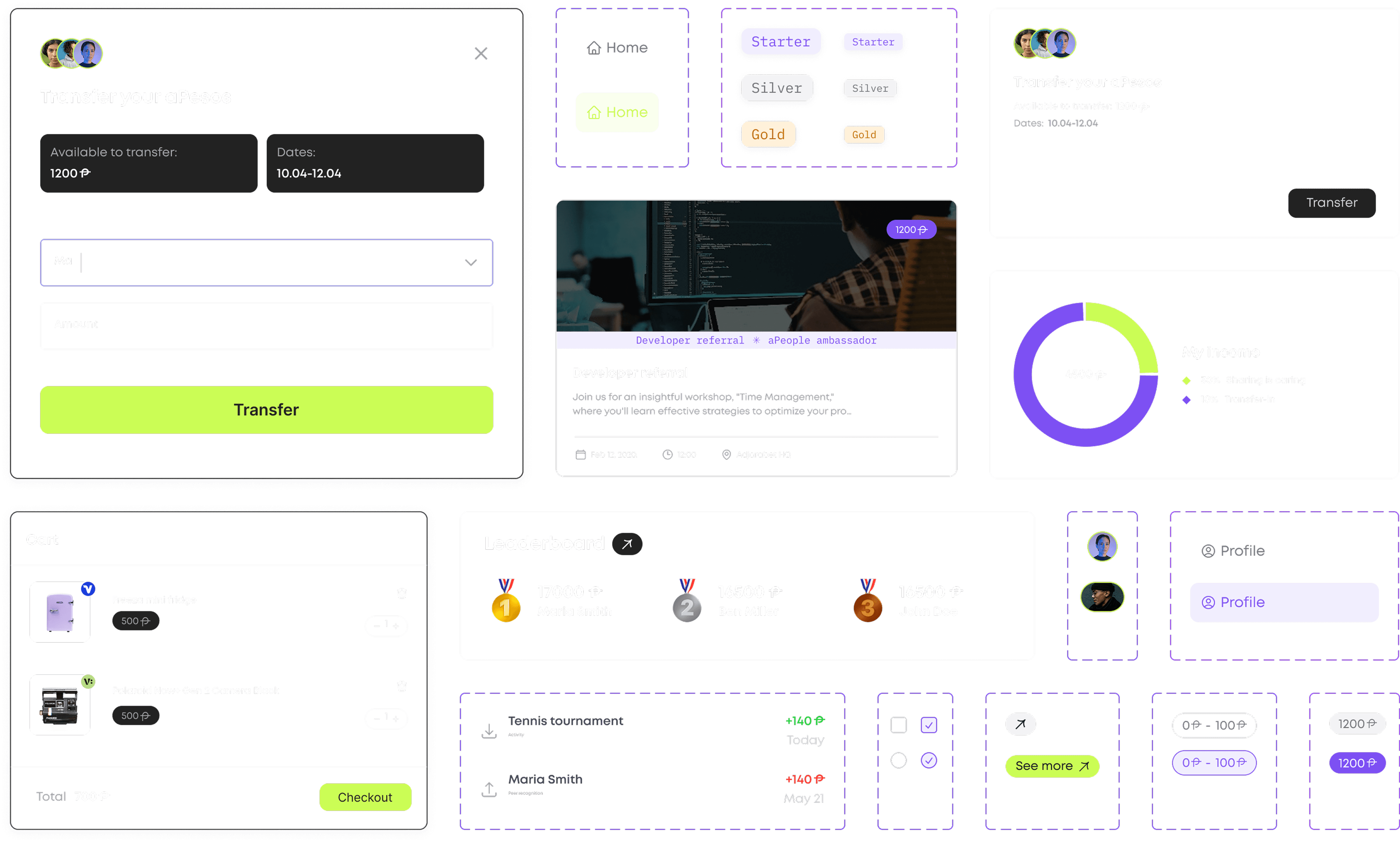
Your internal teams enjoy a streamlined, democratized CMS experience. With a lego-like drag-and-drop builder, employees can create new pages or update existing ones without requiring design or development skills. This flexibility empowers everyone to contribute effectively, saving time and resources.
.png&w=750&q=75)
Our websites are visually stunning, fully responsive and optimized for speed, delivering seamless and lightning-fast experiences across devices. We ensure fluid interactions and minimal load times by leveraging Next.js and Laravel’s robust API.
.png&w=750&q=75)
Your internal teams enjoy a streamlined, democratized CMS experience. With a lego-like drag-and-drop builder, employees can create new pages or update existing ones without requiring design or development skills. This flexibility empowers everyone to contribute effectively, saving time and resources.


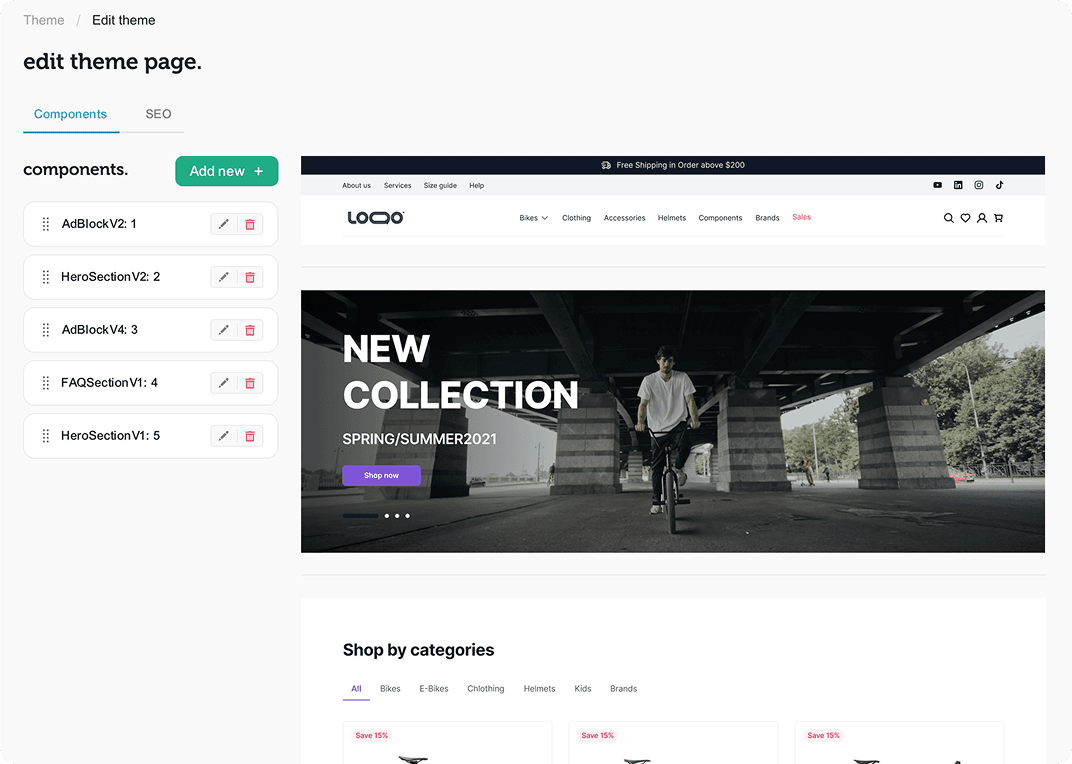
- Drag and drop Block BuilderOur CMS allows you to create and edit pages effortlessly by dragging and dropping reusable and customizable blocks, ensuring consistency while offering endless possibilities for new layouts.
Factory Templates for Rapid Deployment
We provide pre-designed, reusable templates tailored to your website’s needs. These factory templates enable teams to launch new pages or campaigns quickly without developer involvement.- Custom Pages From ScratchFor unique requirements, users can build entirely new custom pages from scratch without any designer or developer help. The CMS ensures complete flexibility without compromising usability, empowering your teams to move fast.

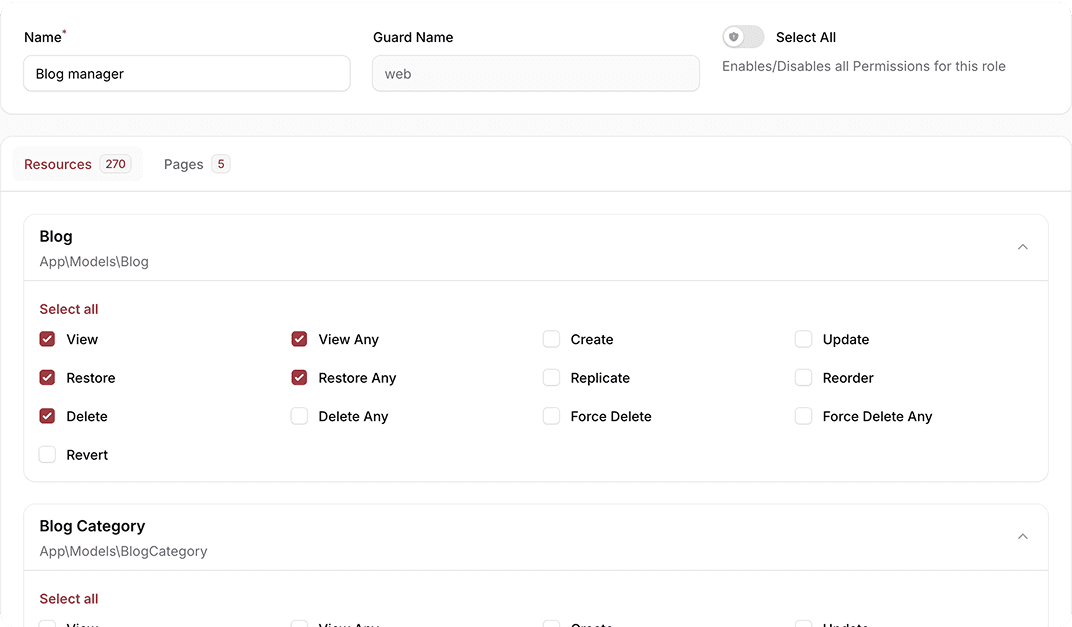
Advanced Roles and Permissions
Granular role-based controls allow administrators to define specific access levels for different users or user groups, ensuring secure collaboration.Comprehensive Publishing Tools
Manage drafts, content revisions, and scheduled publishing with ease, ensuring content consistency and alignment with your strategy.
- Built-In ScalabilityLaravel’s architecture allows your website to grow with your business, from handling increased traffic to supporting new features without significant rework.

Our Laravel websites combine the flexibility of a headless CMS with server-side rendering performance. By leveraging Next.js and its Incremental Static Regeneration (ISR), we ensure blazing-fast load times and optimized SEO. This hybrid approach balances the best of dynamic content delivery with static page performance, giving your website a competitive edge in search rankings.
Managing multilingual content is effortless with our custom CMS built on top of Laravel and Filament. While Filament provides the foundation, we extend its capabilities to create a multilingual content management system tailored to your needs. Our solution allows users to switch languages, manage translations, and maintain consistent messaging across global markets.
We integrate the Spatie Media Library into the Filament-powered CMS, providing advanced media management capabilities. Easily upload, organize, and optimize images, videos, and other assets to ensure your website always looks its best.
Our Laravel websites combine the flexibility of a headless CMS with server-side rendering performance. By leveraging Next.js and its Incremental Static Regeneration (ISR), we ensure blazing-fast load times and optimized SEO. This hybrid approach balances the best of dynamic content delivery with static page performance, giving your website a competitive edge in search rankings.
Managing multilingual content is effortless with our custom CMS built on top of Laravel and Filament. While Filament provides the foundation, we extend its capabilities to create a multilingual content management system tailored to your needs. Our solution allows users to switch languages, manage translations, and maintain consistent messaging across global markets.
We integrate the Spatie Media Library into the Filament-powered CMS, providing advanced media management capabilities. Easily upload, organize, and optimize images, videos, and other assets to ensure your website always looks its best.
Powered by a Performance-Driven Tech Stack


.png&w=640&q=75)
Laravel EcosystemFOR

FOR
Website Development
Requirement Gathering
Architecture
Design
Iterative Delivery & Acceptance
Testing & Quality Assurance
Deployment & Post-Launch Support

Requirement Gathering
Architecture
Design
Iterative Delivery & Acceptance
Testing & Quality Assurance
Deployment & Post-Launch Support
Engagement Models
Products we built with Laravel

What they say

What are the benefits of using Next.js for the frontend?
Next.js makes your website blazing fast and SEO-friendly right out of the box. Thanks to Incremental Static Regeneration (ISR), you get the best of both worlds—pre-rendered pages for lightning-fast performance and dynamic content updates without compromising speed.
Plus, Next.js plays beautifully with Laravel as a headless CMS, ensuring your site is both flexible and future-proof.
How do you ensure flexibility if requirements evolve during Laravel website development?
We get it - things change. That’s why we version the project backlog and roadmap, so every adjustment is transparent and traceable.
- For Fixed Scope & Price engagements, versioning allows us to estimate, agree on, and track change requests fairly - so there are no surprises.
- For Time & Material engagements, evolving requirements are just part of the process, and we adapt seamlessly while keeping everything crystal clear.
No chaos. No confusion. Just structured flexibility.
Can you help integrate third-party services with a website?
Absolutely! Whether it’s CRMs (HubSpot, Salesforce), payment gateways (Stripe, PayPal, Adyen), marketing automation tools, analytics platforms, or custom APIs, we seamlessly integrate whatever your business needs.
If a third-party service has an API, we can make it talk to your website.
How transparent is your pricing, and how do you track budgets for Time and Material projects?
We keep budgeting fully transparent with:
- Detailed estimates upfront, breaking down scope and resources.
- Real-time budget tracking, so you always know where the money is going.
- Regular updates, ensuring no surprises along the way.
For Time & Material projects, you control the pace and priority, ensuring resources align with your evolving needs.
What happens if I want additional features after the project is completed?
Software is never truly “done.” If you need new features post-launch, you’ve got two options:
- Time & Material engagement – Continuous improvements at your own pace.
- Milestone-Based Feature Development – Pre-planned feature rollouts with a fixed scope and price.
Either way, we make sure your website keeps up with your business.
What are the next steps if I want to work with Redberry for Laravel website development services?
- Intro Call - We chat about your goals, challenges, and vision.
- Discovery Phase - We define scope, roadmap, and deliverables.
- Proposal & Agreement - You get a clear breakdown of pricing and engagement terms.
- Development Kickoff - Agile sprints, iterative releases, and ongoing collaboration.
Let’s make it happen - schedule a call today!
What is the typical timeline for a Laravel website development project?
It depends on complexity:
- Simple Websites - 2-3 months
- Custom CMS Websites - 4-6 months
- Enterprise-Level Platforms - 6+ months
The best part? Since we deliver a production-ready version every sprint, you can go live whenever you’re ready - not just when the whole project is 100% done.
Can I speak with one of your past clients?





.png&w=3840&q=75)

.png&w=3840&q=75)
Projects
0+
Countries
0+